Première étape : le HTML▲
Avant de pouvoir faire quoi que ce soit, ne devons lier les fichiers CSS et jQuery dans l'en-tête (entre balises head) de notre document HTML (ici, depuis le répertoire /fichiers) :
<link href="fichiers/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="fichiers/jquery.js"></script>Ces deux fichiers vont contenir les styles et la librairie d'effets JavaScript, mais avant d'appliquer des styles ou des animations, nous devons créer la liste elle-même. Nous utiliserons une liste non ordonnée toute simple :
<ul class="menu_body">
<li><a href="#">Qui sommes-nous ?</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Clients</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Forums</a></li>
<li><a href="#">Gallerie</a></li>
<li><a href="#">Contact</a></li>
</ul>Ce que nous avons ici est aussi simple qu'il n'y parait. Une liste non ordonnée avec la classe « menu_body ». À l'intérieur, nous avons plusieurs éléments de liste avec un lien de navigation. Ensuite, nous avons besoin d'une image au-dessus de la liste. Cette image servira d'en-tête visible lorsque le menu sera replié. Il n'est pas obligatoire que ce soit une image, cela fonctionnera aussi bien avec du texte, mais je voulais quelque chose de visuel. Si vous voulez utiliser la même que moi, vous pouvez la trouver ici. Voici le HTML complet avec l'image :
<img src="images/navigate.png" width="184" height="32" class="menu_head" />
<ul class="menu_body">
<li><a href="#">Qui sommes-nous ?</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Clients</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Forums</a></li>
<li><a href="#">Gallerie</a></li>
<li><a href="#">Contact</a></li>
</ul>Il nous faut donner une classe à l'image pour avoir une référence lorsque nous utiliserons jQuery. J'ai choisi « menu_head ». Voici le résultat actuel, une liste sans style avec une image au-dessus :

Deuxième étape : le CSS▲
Nous devons maintenant affecter des styles à notre liste. Commençons par les styles de premier niveau :
body{
background:#534741;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
}
ul, li{
margin:0;
padding:0;
list-style:none;
}Rien de très compliqué, juste une couleur de fond, une police et une taille de police. De même, nous précisons que la liste n'aura ni padding, ni margin ni puces. Maintenant, notre liste est juste un en-tête et une colonne de liens bien rangée :

Appliquons maintenant des styles à l'image et aux éléments de la liste :
.menu_head{
border:1px solid #998675;
}
.menu_body{
width:184px;
border-right:1px solid #998675;
border-bottom:1px solid #998675;
border-left:1px solid #998675;
}
.menu_body li{
background:#493e3b;
}
.menu_body li a{
color:#FFFFFF;
text-decoration:none;
padding:10px;
display:block;
}Voici ce que nous avons fait. Nous avons ajouté une légère bordure autour de l'image « menu_head ». Sur la liste « menu_body », nous avons ajouté une largeur (la même que l'image) et une bordure, sauf pour le haut (elle est déjà présente avec l'image). Nous avons affecté une couleur de fond pour chaque élément de la liste et un style pour chaque lien. Les liens sont désormais blancs, non soulignés, avec un padding adapté et sont affichés en blocs (ce qui permettra de rendre toute la ligne cliquable, pas uniquement le texte).
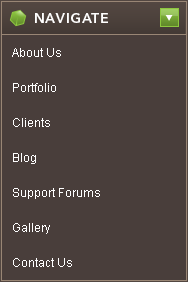
Voici ce que cela donne :

Troisième étape : jQuery▲
La première étape sera de faire alterner les couleurs de fond avec jQuery. Ajoutons le code dans le head du document HTML :
<script type="text/javascript">
$(document).ready(
function () {$("ul.menu_body li:even").addClass("alt");
});
</script>C'est une fonction jQuery basique. Lorsque le document est prêt, la fonction va ajouter une classe spéciale « alt » d'une ligne sur deux de la liste. Nous pouvons ajouter un style CSS pour la classe « alt » :
.menu_body li.alt{
background:#362f2d;
}Maintenant, les lignes alternent entre des tons plus ou moins foncés de marron, comme ceci :

Maintenant que la liste ressemble à ce que nous souhaitons, nous allons la masquer en CSS. Nous ajoutons donc un « display: none; » à la classe CSS « menu_body » :
.menu_body{
display:none;
width:184px;
border-right:1px solid #998675;
border-bottom:1px solid #998675;
border-left:1px solid #998675;
}Si vous regardez la page maintenant, vous ne verrez plus que l'image d'en-tête. Le menu a pour l'instant disparu. Revenons à jQuery :
<script type="text/javascript">
$(document).ready(function () {
$("ul.menu_body li:even").addClass("alt");
$('img.menu_head').click(function () {
$('ul.menu_body').slideToggle('medium');
});
});
</script>Nous avons ajouté une nouvelle fonction qui se déclenche lorsque l'on clique sur l'image. Le clic est l'un des événements reconnus par jQuery. Vous pourriez aussi déclencher la fonction au survol, à l'appui d'une touche ou autres. Lorsque le clic est détecté, jQuery va appliquer l'effet slideToggle sur la liste « menu_body ». jQuery possède une large gamme d'effets et de nombreux plugins d'effets, il n'y a quasiment pas de limite à la manière d'animer l'ouverture et la fermeture de la liste. slideToggle vous permet de définir une vitesse, j'ai choisi medium, mais vous pouvez aussi utiliser fast, slow ou définir une durée en millisecondes.
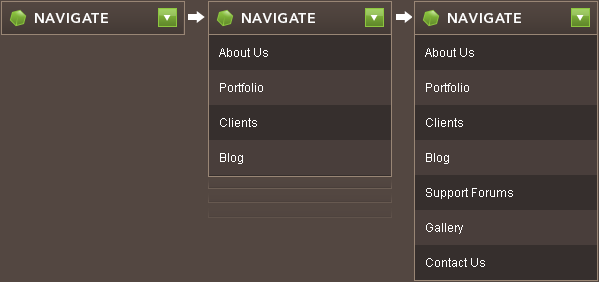
Le menu doit maintenant se dérouler ou s'enrouler au clic sur l'image :
Vous pourriez arrêter maintenant et avoir un menu animé tout à fait convenable, mais avec jQuery, il est très facile d'ajouter des effets de survol simples. D'abord, ajoutons un peu de style CSS :
.menu_body li a:hover{
padding:15px 10px;
font-weight:bold;
}Ceci va faire deux choses. Au survol d'un lien, le padding va être augmenté et la police va passer en gras.
Ajoutons quelques animations jQuery :
<script type="text/javascript">
$(document).ready(function () {
$("ul.menu_body li:even").addClass("alt");
$('img.menu_head').click(function () {
$('ul.menu_body').slideToggle('medium');
});
$('ul.menu_body li a').mouseover(function () {
$(this).animate({ fontSize: "14px", paddingLeft: "20px" }, 50 );
});
});
</script>Nous avons ajouté un effet au survol des liens. La fonction utilise this comme référence, cela correspond à l'élément sur lequel est intervenu l'événement. Nous utilisons l'effet jQuery animate, qui permet de faire varier divers paramètres sur une durée donnée. Nous changeons la taille de la police à 14 px et le padding gauche à 20 px sur une durée de 50 ms.
Désormais, le menu s'ouvre et se ferme et l'effet de survol des liens est effectif. Il ne nous reste qu'à annuler cet effet lorsque l'on quitte le lien. Si nous ne le faisons pas, les liens resteront à leur état de survol. Nous souhaitons évidemment annuler l'effet de survol pour tous les liens. Nous pouvons le faire facilement comme ceci :
<script type="text/javascript">
$(document).ready(function () {
$("ul.menu_body li:even").addClass("alt");
$('img.menu_head').click(function () {
$('ul.menu_body').slideToggle('medium');
});
$('ul.menu_body li a').mouseover(function () {
$(this).animate({ fontSize: "14px", paddingLeft: "20px" }, 50 );
});
$('ul.menu_body li a').mouseout(function () {
$(this).animate({ fontSize: "12px", paddingLeft: "10px" }, 50 );
});
});
</script>C'est le dernier morceau de code jQuery. Il s'agit d'une fonction se déclenchant au mouseout des liens. Elle va rétablir la taille d'origine de la police (12px) et le padding gauche (10px). Tout cela sur une durée de 50ms, la même que l'animation de survol.
Votre menu est désormais complètement fonctionnel. Il s'ouvre et se ferme au clic et chaque lien s'anime au survol. J'ai volontairement utilisé le moins d'images possible pour ce menu, mais cet effet simple vous permet d'en ajouter si vous le souhaitez. Par exemple, les liens peuvent avoir une image de fond au survol. Chaque image pourrait être spécifique à chaque section pour obtenir un menu bien structuré et intuitif réduit à un petit rectangle s'il n'est pas utilisé.
Démo▲
Remerciements▲
Un grand merci à Kerod pour sa relecture avisée et ses conseils précieux !