4. Les événements▲
JavaScript est essentiellement un langage événementiel, c'est-à-dire qu'il intercepte les actions de l'utilisateur et permet de leur associer des actions à effectuer (afficher des informations au survol ou au clic d'un élément, vérification du format de saisie d'un champ de formulaire, etc.) afin de rendre la page plus dynamique et attractive. L'apport de jQuery concernant les événements porte bien entendu sur la simplification de leur utilisation, que ce soit pour mettre en place des gestionnaires d'événements, les supprimer ou accéder aux informations liées à l'événement en cours, mais surtout, jQuery met en place la capacité d'affecter des comportements à des éléments qui ne sont pas encore présents dans le document.
4-1. Généralités sur les événements▲
La grande majorité des scripts présents sur une page a pour but de permettre d'interagir avec l'utilisateur. Cette interaction se fait essentiellement à travers de la gestion des événements. Les événements vont permettre de lancer des fonctions lorsque l'utilisateur clique sur un élément, s'il en survole un autre ou encore lorsqu'un champ de formulaire a été modifié. Notons aussi que le préalable incontournable pour pouvoir gérer un événement sur un élément de la page, est que cet élément doit exister dans le document. Or si l'on place nos scripts dans la partie head du document, aucun des éléments de la page n'existe au moment où le script est interprété, ce qui peut poser certains problèmes pour déclarer les gestionnaires d'événements. C'est pourquoi l'événement le plus utilisé en JavaScript est l'événement load de l'objet window qui est déclenché lorsque la page est entièrement chargée. On attendra donc généralement son déclenchement pour initialiser le reste des comportements de la page.
Il existe deux façons distinctes de gérer les événements en JavaScript. La première, appelée DOM niveau 0, consiste à se servir des attributs de l'objet JavaScript lié à l'élément HTML. Comme nous l'avons déjà dit, lors de la construction de la page, l'interpréteur JavaScript associe à chaque balise HTML un objet (de type HTMLElement) possédant différentes propriétés et méthodes liées aux attributs habituels de cette balise. Nous pourrons donc utiliser, parmi ces propriétés, celles liées aux événements que l'on peut employer, soit en tant qu'attribut de balise, soit directement avec l'objet JavaScript. Le clic sur une balise pourra donc être défini sur le modèle :
<div onclick="maFonction()"></div>ou
ElementHTML.onclick = maFonction;
ElementHTML.onclick = function(){
// traitement
}Vous noterez en particulier que dans la syntaxe d'attribut HTML, la valeur de cet attribut est un appel de fonction alors que dans la syntaxe JavaScript, la valeur de la propriété est une référence à une fonction (qu'elle soit nommée ou anonyme, voir la notion de callback du chapitre précédent). En réalité, dans la notation HTML, JavaScript affecte à la propriété associée à l'événement une fonction anonyme dont le corps sera l'appel à la fonction passée en valeur de l'attribut.
Vous pouvez donc tout aussi bien mettre comme valeur du code JavaScript, par exemple :
<div onclick="alert('Vous venez de cliquer')"></div>sera donc intégré dans une fonction anonyme.
La seconde façon de gérer les événements est d'utiliser des écouteurs (listeners). Cette méthode n'est applicable qu'à partir des objets du DOM. Bien que plus appropriée, elle est moins souvent utilisée, car la syntaxe est différente entre Internet Explorer jusqu'à la version 8 et les autres navigateurs. Elle suppose donc d'utiliser deux syntaxes (addEvent Listener et attachEvent) sur lesquelles nous ne nous attarderons pas puisque, comme vous devez vous en douter, jQuery va permettre de l'uniformiser. Cette méthode de gestion des événements offre l'avantage - entre autres - de gérer différentes actions pour un même élément et un même événement, ainsi que de pouvoir supprimer proprement des gestionnaires préalablement affectés.
Chaque fois qu'un événement est déclenché par JavaScript, un objet de type Event lui est associé, permettant d'obtenir de nombreuses indications liées à cet événement et de gérer la façon dont il sera transmis dans l'arbre du DOM. En effet, il faut bien avoir à l'esprit que si vous cliquez sur une balise de type <span> contenue dans une balise de type <div> par exemple, il est important que l'événement puisse être détecté sur chacune des balises correspondant à l'emplacement de la souris jusqu'à la balise <body>. L'objet Event va donc vous permettre d'indiquer si vous souhaitez stopper cette propagation. Cet objet Event est donc souvent très utile, mais encore une fois, Internet Explorer en a une gestion différente que jQuery vous permettra d'uniformiser.
Pour bien comprendre la propagation des événements, on peut se représenter la page comme une grande feuille sur laquelle, au fur et à mesure que l'on parcourt les balises dans la page, on empile différentes formes. Bien entendu, les règles de positionnement en CSS permettent de positionner des éléments à des endroits spécifiques et de la feuille et de l'empilement. Ainsi, toute balise contenue dans une autre se place au-dessus dans la pile et à chaque position sur la feuille correspond un nombre spécifique de balises et lorsqu'un événement survient à un endroit, il est d'abord reçu par l'élément le plus haut dans la pile et redescend jusqu'à la première feuille. De cette manière, si vous affectez un gestionnaire à une balise, il pourra être traité même si d'autres éléments se placent au-dessus dans la pile. Vous pourrez aussi décider d'interrompre à chaque étape la propagation de l'événement.
Nous avons déjà évoqué l'événement onload de l'objet window et notamment qu'il s'agissait d'un événement particulièrement important, car il permet d'être sûr que la page est chargée et donc d'initialiser les scripts prévus pour chaque élément. Nous avons aussi déjà vu que son équivalent pour jQuery est la méthode ready() de l'objet global jQuery, dont il existe différentes syntaxes :
$(document).ready(function(){// code jQuery});
$().ready(function(){// code jQuery});
$(function(){// code jQuery});
jQuery(function($){// code jQuery});Ceci dit, il n'est pas tout à fait juste de dire que l'événement ready de jQuery est équivalent à l'événement load de l'objet window. L'événement load est lancé lorsque la page est entièrement chargée. En particulier, il faudra que l'ensemble des éléments dits remplacés aient été récupérés(1). Cela signifie donc que si l'on a beaucoup de ressources à afficher sur la page (souvent beaucoup d'images ou des images lourdes à charger), la page ne pourra commencer à être fonctionnelle que longtemps après que le DOM ne soit réellement disponible. Il existe différentes techniques pour permettre de lancer les scripts dès que le DOM est complètement chargé (comme l'utilisation de l'événement DOMContentLoaded), mais aucune n'est pleinement compatible pour tous les navigateurs. La méthode ready() de jQuery va donc vous permettre de mettre en place vos scripts le plus tôt possible comme le montre l'exemple suivant (chargement d'iframe) :
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="iso-8859-1">
<title>Chargement du DOM</title>
<script type="text/javascript" src="http://ajax.googleapis.com/
ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript">
window.onload = function(){
alert('Evénement onload');
}
$().ready(function(){
alert('Evénement ready');
});
</script>
</head>
<body>
<iframe src="http://www.google.com" width="100%" height="754">
</iframe>
</body>
</html>Ce code affichera successivement les images 3-1 et 3-2, page suivante.
On constate donc que l'événement ready est bien lancé avant l'événement load, mais surtout qu'il est déclenché avant le chargement du contenu de l'iframe. C'est pour cela que la méthode ready() constitue dans la grande majorité des cas le point d'entrée de tout script jQuery.
Nous avons vu que pour pouvoir manipuler des éléments du DOM, la condition préalable est que ces éléments soient présents dans la page au moment où l'on tente de les récupérer. De la même manière, il semble logique que pour pouvoir attribuer une action à un événement, il est nécessaire que son gestionnaire ait été défini avant que l'événement ne soit déclenché. Ainsi, vous pouvez déclarer le gestionnaire onload après que la page ait été chargée, mais son code ne sera alors jamais exécuté. À l'inverse, jQuery prévoit que si vous invoquez la méthode ready() après que le DOM ait été chargé, alors le code qui s'y rapporte sera exécuté immédiatement, comme le montre l'exemple suivant :
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="iso-8859-1">
<title>Chargement du DOM</title>
<script type="text/javascript" src="http://ajax.googleapis.com/
ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript">
window.onload = function(){
$().ready(function(){
alert('Evénement ready');
});
}
</script>
</head>
<body>
<iframe src="http://www.google.com" width="100%" height="754">
</iframe>
</body>
</html>Ce code produira comme résultat la figure 3-3.
Enfin, il est aussi possible de contrôler le moment où l'on va déclencher l'événement ready(). Pour cela, il suffit d'utiliser la méthode : $.holdReady(booleen);.
Cette méthode prend un paramètre booléen, s'il est à true, on retient le déclenchement de l'événement jusqu'à ce que l'on rappelle cette méthode avec false en argument. Toutefois, si $.holdReady(false); est appelé avant que l'événement ready() n'ait été lancé, alors jQuery attendra pour lancer la fonction de rappel associée. Notez aussi qu'il est possible de déclarer plusieurs fois holdReady(true) et que l'événement ne sera traité qu'une fois qu'autant de holdReady(false) auront été appelés.
Bien entendu, invoquer holdReady(true) après le déclenchement de ready() n'a aucun effet.
4-2. Les événements avec jQuery▲
La gestion des actions de l'utilisateur et plus généralement la gestion des événements est la base de la quasi-totalité des scripts JavaScript. Pour pouvoir être pleinement efficace, jQuery doit donc être capable de gérer tous les événements disponibles. La méthode bind() est la méthode générique pour traiter les événements quels qu'ils soient et quel que soit le navigateur utilisé.
Cette méthode peut prendre différents types d'arguments :
$(selecteur).bind(evenement, [donnees,] callback(objetEvent));Vous remarquerez tout d'abord que comme toujours avec jQuery, cette méthode s'applique à une collection d'éléments spécifiée par $(selecteur). Il est donc possible d'affecter une action à plusieurs éléments en une seule instruction là où il faudrait un code complexe en pur JavaScript.
Le premier argument, événement, de type chaîne de caractères, correspond à l'événement JavaScript que l'on veut affecter à la collection. Vous aurez peut-être remarqué que chaque événement possède un nom et que l'on peut l'invoquer en le faisant précéder de « on ». Par exemple l'événement click pourra être appelé par onclick si l'on utilise la gestion par le DOM niveau 0 ou le gestionnaire attachEvent d'Internet Explorer, mais par click avec le gestionnaire addEventListener. Pour la méthode bind(), on utilisera toujours le nom click.
Le deuxième argument (optionnel), données, de type objet, correspond à d'éventuelles valeurs que l'on veut transmettre à la fonction appelée par le gestionnaire. Ces données peuvent être utiles pour transmettre à la fonction de rappel les valeurs de variables au moment où le gestionnaire est enregistré (et non au moment où il est exécuté) ou pour transmettre des paramètres. Ces valeurs seront disponibles par la propriété data de l'objet Event passé à la fonction de rappel (voir l'exemple 3-3).
Enfin, le troisième argument, callback, de type fonction, correspond au code à exécuter lorsque l'événement sera déclenché. Cet argument est de type fonction de rappel (voir chapitre 2), il peut donc être soit une fonction anonyme, soit un nom de fonction, dans ce cas, il n'est pas possible de passer de paramètres à la fonction et données peut devenir particulièrement utile.
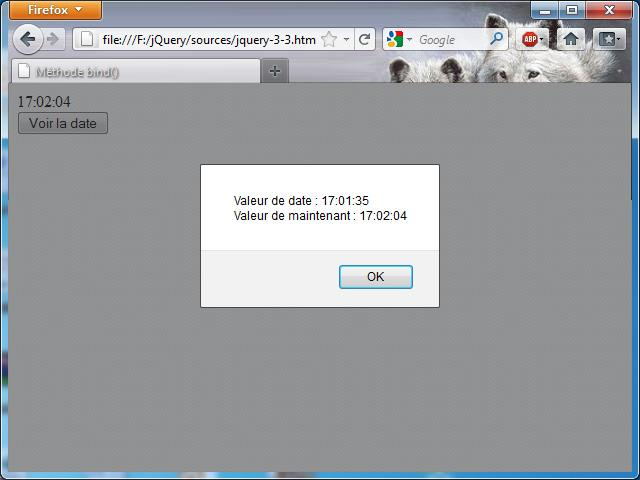
Dans l'exemple suivant, nous allons utiliser la variable maintenant pour afficher l'heure dans la page en l'actualisant toutes les secondes. Nous utiliserons ensuite la méthode bind() pour afficher l'heure à laquelle a été enregistré le gestionnaire d'événements lorsque l'on cliquera sur le bouton :
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="iso-8859-1">
<title>Méthode bind()</title>
<script type="text/javascript" src="http://ajax.googleapis.com/
ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript">
var maintenant = new Date().toLocaleTimeString();
function maj(){
maintenant = new Date().toLocaleTimeString();
$('#date').text(maintenant);
}
$().ready(function(){
setInterval(maj, 1000);
$('#affiche').bind('click', {date: maintenant},
function(event){
alert('Valeur de date : '+event.data.date+'\nValeur de
maintenant : '+maintenant);
});
});
</script>
</head>
<body>
<div id="date"></div>
<button id="affiche">Voir la date</button>
</body>
</html>Vous noterez dans ce cas que l'appel à la fonction maj() ne permet pas de transmettre de paramètre, mais que l'objet Event est malgré tout transmis automatiquement.
Si l'on clique sur le bouton après quelques secondes, on obtient l'affichage de la figure 3-4.
Il est à noter que si vous déclarez deux fois la même fonction de rappel pour le même événement, le comportement sera différent en fonction de la version de jQuery. Avant la version 1.4.2, la seconde déclaration écrase la première alors que depuis la version 1.4.2, la fonction est exécutée deux fois.
Dans certains cas, vous pourrez avoir envie de simplement empêcher l'action par défaut d'un événement. Dans ce cas, la méthode bind() vous permet d'utiliser une syntaxe spécifique :
$(selecteur).bind(evenement, [donnees,] false);L'exemple suivant permet d'empêcher d'accéder au lien des balises <a> de la page :
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="iso-8859-1">
<title>Méthode bind()</title>
<style>div{width:200px;height:100px;background-color:silver;}</style>
<script type="text/javascript" src="http://ajax.googleapis.com/
ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript">
$().ready(function(){
$('div').bind('click', function(){alert('Clic sur la div');});
$('a').bind('click', false);
});
</script>
</head>
<body>
<div><a href="http://www.google.com">Aller sur Google</a></div>
</body>
</html>Notez aussi que dans cet exemple, le gestionnaire d'événements placé sur la balise <div> permet de constater que l'argument false stoppe la propagation de l'événement. Ainsi, si l'on clique sur le lien, celui-ci ne sera pas suivi, mais le message d'alerte ne sera pas affiché non plus. À titre de comparaison, vous pouvez essayer de remplacer la balise <a> par une balise <span>, dans ce cas, le message d'alerte sera affiché si vous cliquez sur le texte : l'événement se propage alors correctement. Nous verrons ultérieurement comment utiliser l'objet Event pour empêcher l'action par défaut tout en permettant la propagation de l'événement.
On peut se poser la question de l'utilité de mettre des liens si l'on ne souhaite pas qu'ils soient cliquables. En fait, cela est très courant en JavaScript et correspond à la notion d'amélioration progressive, importante notamment en termes d'accessibilité. Il s'agit essentiellement de prévoir le fonctionnement de la page dans le cas où JavaScript n'est pas disponible puis d'y ajouter le fonctionnement amélioré par JavaScript. Cette amélioration progressive est aussi particulièrement importante pour le référencement puisque les robots d'indexation n'interprètent pas le contenu JavaScript d'une page.
Vous pouvez aussi affecter plusieurs gestionnaires simultanément avec la méthode bind(). Si vous voulez exécuter le même code pour plusieurs événements, il suffit de les passer tous dans le premier argument séparés par un espace. Par exemple, le code :
$('a').bind('click contextmenu', false);permettra à la fois d'empêcher de suivre le lien d'une balise <a> et d'en désactiver le menu contextuel (clic droit). Si les fonctions à exécuter sont différentes, vous pouvez passer en unique paramètre un objet contenant les événements à affecter et les fonctions à exécuter :
$('div').bind({
mouseover: afficheInfoBulle,
click: function(){
alert('Vous avez cliqué !');
}
});Dans cet exemple, nous lançons une fonction d'affichage d'une infobulle au survol des balises <div> et on affiche un message d'alerte lors du clic.
La méthode bind() est donc la méthode générique pour mettre en place les gestionnaires d'événements. Cependant, jQuery offre de nombreux raccourcis pour affecter les événements les plus courants résumés dans le tableau 3-1.
Tous ces gestionnaires peuvent prendre zéro, un ou deux paramètres.
Si aucun paramètre n'est précisé (.evenement() , alors la méthode va déclencher l'événement. Notez bien qu'un événement déclenché par script ne se comporte pas toujours de la même façon que s'il était déclenché par une action de l'utilisateur avec JavaScript (par exemple, la méthode submit() d'un formulaire ne déclenche pas le gestionnaire onsubmit), jQuery y pallie.
Si un seul paramètre est précisé (.evenement(callback) , il correspondra à la fonction de rappel.
Si deux paramètres sont passés (.evenement(donnees, callback) , le premier sera l'objet de données à passer à la fonction de rappel, le second la fonction de rappel elle-même.
Tableau 3-1 : Les événements jQuery
|
.blur() |
Déclenché lorsqu'un champ de formulaire n'est plus le champ actif. |
|
.change() |
Déclenché lorsqu'un champ de formulaire a changé de valeur et perd le focus. |
|
.click() |
Déclenché lorsque l'utilisateur clique sur un élément de la page. |
|
.dblclick() |
Déclenché lorsque l'utilisateur fait un double clic sur un élément. Attention, il est déconseillé de coupler cet événement avec .click(), car certains navigateurs lanceront deux événements click avant le dblclick. |
|
.error() |
Déclenché lorsqu'un élément remplacé génère une erreur (par exemple, une image inaccessible). Attention, si vous insérez dynamiquement un élément remplacé dans une page, il faut définir le gestionnaire d'erreur avant la source à récupérer. |
|
.focus() |
Déclenché lorsqu'un élément (souvent un champ de formulaire) devient actif. |
|
.focusin() |
Déclenché lorsqu'un élément ou l'un de ses enfants devient actif. |
|
.focusout() |
Déclenché lorsqu'un élément ou l'un de ses enfants perd le focus. |
|
.keydown()* |
Déclenché lorsque l'utilisateur appuie sur une touche du clavier. |
|
.keypress()* |
Déclenché lorsque l'utilisateur appuie sur une touche et génère un caractère. |
|
.keyup()* |
Déclenché lorsque l'utilisateur relâche une touche du clavier. |
|
.load() |
Déclenché lorsqu'un élément remplacé ou la page elle-même est complètement chargé. |
|
.mousedown() |
Déclenché lorsqu'un des boutons de la souris est appuyé. |
|
.mouseenter()** |
Déclenché lorsque la souris entre sur un élément. |
|
.mouseleave()** |
Déclenché lorsque la souris quitte un élément. |
|
.mouseout() |
Déclenché lorsque la souris quitte un élément, mais aussi lorsqu'elle quitte l'un de ses éléments enfant. |
|
.mouseover() |
Déclenché lorsque la souris entre sur un élément, mais aussi lorsqu'elle entre sur l'un de ses éléments enfant. |
|
.mouseup() |
Déclenché lorsqu'un bouton de la souris est relâché alors que la souris est sur un élément. Attention, le comportement n'est pas garanti avec le bouton droit. |
|
.resize() |
Déclenché lorsque la fenêtre du navigateur est redimensionnée. Attention, le comportement pendant le redimensionnement n'est pas identique sur tous les navigateurs. |
|
.scroll() |
Déclenché lorsque l'ascenseur d'un élément (y compris la fenêtre du navigateur) change de position. |
|
.select() |
Déclenché lorsqu'une partie du contenu d'un input texte ou d'un textarea est sélectionné. |
|
.submit() |
Déclenché lorsqu'un formulaire est soumis. |
|
.unload() |
Déclenché lorsque l'on quitte la page (clic sur un lien, utilisation de l'historique, entrée directe dans la barre d'adresse ou de recherche du navigateur, rechargement de la page ou fermeture du navigateur). |
* La gestion des événements liés au clavier est assez complexe, mais celle-ci ne relève pas spécifiquement de jQuery, mais de JavaScript. Il est donc recommandé de bien se documenter à ce sujet avant de les utiliser. Lors de l'appui d'une touche, l'ordre normal d'enchaînement des événements est keydown, puis keypress et enfin keyup. Ces événements sont essentiellement utilisés conjointement dans le cadre des scripts d'autocomplétion, si vous n'êtes pas sûrs d'avoir toutes les connaissances nécessaires, préférez utiliser les scripts disponibles, en particulier autocomplete de jQueryUI. L'autre utilisation faite habituellement des événements du clavier concerne la validation en direct des champs de formulaire, dans ce cas, keydown et / ou keyup est largement suffisant.
** Les événements mouseenter et mouseleave sont initialement spécifiques à Internet Explorer, mais étant donné leur utilité et leur meilleure conformité à ce que l'on pourrait attendre des événements mouseover et mouseout, jQuery reproduit leur comportement. Du fait de la propagation des événements mouseover et mouseout, lorsque vous les attachez à un élément, ils seront déclenchés lorsque vous entrerez ou sortirez de cet élément. Ceci dit, si cet élément possède des enfants, entrer ou quitter ces éléments enfants déclenchera aussi des événements mouseover et mouseout qui se propageront alors à l'élément initial qui lancera la fonction associée, ce qui n'est pas le comportement que l'on souhaite habituellement. Les événements mouseenter et mouseleave quant à eux ne seront pas propagés lors de l'entrée ou la sortie d'un élément enfant.
Dans la mesure où les événements mouseenter et mouseleave sont très souvent utilisés conjointement, par exemple pour des rollover (effet de survol), un événement spécifique est disponible dans jQuery pour gérer l'alternance de l'entrée et de la sortie d'un élément :
$(element).hover(entree, sortie);Les deux arguments de cette méthode correspondent à la fonction de rappel à exécuter lors de l'entrée sur l'élément et à la sortie. Cette notation est équivalente à :
$(element).mouseenter(entree).mouseleave(sortie);ou
$(element).bind({mouseenter: entree,mouseleave: sortie});De la même manière, on rencontre fréquemment le cas où un même événement est utilisé pour effectuer alternativement deux actions différentes. L'exemple typique étant d'afficher ou de masquer un contenu à chaque clic sur un élément. Ici aussi, jQuery propose un événement spécifique qui rempli ce rôle, l'événement toggle().
$(element).toggle(action1, action2);Notez dans la syntaxe que le type d'événement n'est pas précisé : toggle() ne s'applique qu'aux clics. En revanche, il est possible de lui passer autant de paramètres que l'on veut, dans ce cas, chacune des fonctions de rappel sera appelée cycliquement.
Voici un exemple d'utilisation de la méthode toggle() faisant alterner le style CSS d'une balise à chaque clic :
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="iso-8859-1">
<title>Méthode toggle()</title>
<script type="text/javascript" src="http://ajax.googleapis.com/
ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript">
$().ready(function(){
$('span').toggle(
function(){
$(this).css({'background-color': 'yellow'});
},
function(){
$(this).css({'color': 'gray'});
},
function(){
$(this).css({'background-color': '', 'color': ''});
}
);
});
</script>
</head>
<body>
<div><span>Exemple d'utilisation de la méthode toggle()</span></div>
</body>
</html>Dans certains cas, vous n'aurez besoin de ne détecter un événement qu'une seule fois. Pour cela, jQuery propose la méthode one(), qui s'utilise de la même façon que bind(), mais qui détectera uniquement le premier déclenchement de l'événement puis sera supprimé. L'exemple suivant n'affichera d'alerte que lors du premier clic sur une balise <div> quelle qu'elle soit :
$('div').one('click', function(){
alert('Message uniquement au premier clic !');
});4-3. Des événements prédictifs▲
Il est très fréquent, notamment avec AJAX, qu'un script modifie le DOM et en particulier ajoute des éléments dans la page. D'autre part, ces nouveaux éléments ajoutés vont logiquement avoir besoin d'être liés à des événements. Or, nous avons déjà expliqué qu'il n'est pas possible de référencer un élément qui n'existe pas (encore) dans la page. La solution la plus classique est d'ajouter les gestionnaires après la création de ces éléments et leur insertion dans le document. Ceci dit, cette technique peut être assez lourde à gérer et créer des conflits.
Par exemple, si vous prévoyez un comportement spécifique pour les éléments dont la classe CSS est 'exemple' :
$('.exemple').click(function(){
alert('Clic sur exemple');
});vous ne pourrez pas juste réexécuter ce code pour prendre en compte les nouveaux éléments, car ceux déjà présents auraient du coup le gestionnaire attaché deux fois et chaque clic produirait deux (puis trois et plus) messages d'alerte.
Cette méthode n'est donc pas pleinement satisfaisante et jQuery vous offre une meilleure solution avec la méthode live() qui permet d'attacher un gestionnaire à tous les éléments correspondant à un sélecteur, y compris ceux ajoutés par la suite.
La syntaxe ressemble à celle que l'on connait déjà :
$(element).live(evenement[, donnees], callback);
$(element).live(evenements);Les paramètres ayant déjà été décrits précédemment, nous ne reviendrons pas dessus.
Dans l'exemple suivant, nous déclarons les gestionnaires d'événements au chargement de la page.
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="iso-8859-1">
<title>Méthode live()</title>
<style>
p{background-color: silver; margin: 10px; padding: 10px;}
div{width: 200px; background-color: yellow; margin: 10px;
padding: 10px;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/
ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript">
$().ready(function(){
$('p').one('click', function(){
$(this).append('<div>Cliquer maintenant ici</div>');
});
$('div').live('click', function(){
alert('Clic sur la balise div');
});
});
</script>
</head>
<body>
<p>Cliquer sur ce paragraphe pour créer une balise div</p>
</body>
</html>Comme on peut le constater, la balise <div> n'existe pas au moment où le gestionnaire est déclaré, pourtant, si l'on clique dessus, on obtient le résultat illustré à la figure 3-5.
Bien entendu, il ne s'agit pas là de magie. En réalité, jQuery tire profit de la méthode de propagation des événements et de la possibilité de retrouver l'élément qui a reçu initialement l'événement.
Les événements gérés par live() sont donc attachés à l'élément racine du document, qui, lorsqu'il le reçoit, récupère l'élément qui a généré cet événement, puis vérifie si cet élément ou l'un de ses ancêtres (avec la méthode closest() correspond au sélecteur spécifié et lance la fonction de rappel si c'est le cas.
Ceci dit, bien que très utile, la méthode live() présente quelques restrictions. En particulier, elle n'accepte pas les sélecteurs de parcours, par exemple, si l'on remplace l'appel de live() du code précédent par
$('p').children('div').live('click', function(){
alert('Clic sur la balise div');
});le clic sur la balise créée n'aura aucun effet.
D'autre part, du fait que l'événement soit attaché à la racine du document, il n'est plus possible d'en empêcher la propagation. Malgré tout, il est possible d'empêcher les actions par défaut de se déclencher si la fonction de rappel renvoie false. Par exemple, toujours à partir du code précédent, si l'on insère une balise <a> et que la fonction de rappel retourne false, alors le lien ne sera pas suivi.
$('p').one('click', function(){
$(this).append('<a href="http://www.google.com">Cliquer maintenant ici</a>');
});
$('a').live('click', function(){
alert('Clic sur la balise div');
return false;
});Enfin, certains événements (comme paste, reset ou change sur un input de type file) sont mal gérés, mais surtout, le fait que les événements soient attachés à la racine du document vous expose à la possibilité que dans l'arborescence suivie par l'événement, un élément stoppe la propagation, comme dans l'exemple 3-7.
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="iso-8859-1">
<title>Méthode live()</title>
<style>
p{background-color: silver; margin: 10px; padding: 10px;}
div{width: 200px; background-color: yellow; margin: 10px;
padding: 10px;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/
ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript">
$().ready(function(){
$('p').click(function(){
$(this).append('<div>Cliquer maintenant ici</div>');
return false;
});
$('div').live('click', function(){
alert('Clic sur la balise div');
});
});
</script>
</head>
<body>
<p>Cliquer sur ce paragraphe pour en créer une balise div</p>
</body>
</html>Dans ce cas, vous aurez beau cliquer sur les balises nouvellement créées, aucun message d'alerte ne s'affichera.
Pour pallier, il est possible d'attacher un événement live() à partir du paramètre de contexte d'un élément :
$(sous-element, $(element).live(evenement, callback));Cette syntaxe permet d'attacher l'événement à l'élément sous-element et de déclencher le callback pour chaque element.
Pour remédier aux manques de la méthode live(), jQuery met à disposition une autre méthode, à la fois plus fiable et plus performante : delegate(). Le but étant encore une fois de permettre non seulement d'attacher des événements à des éléments qui ne sont pas encore présents sur la page, mais aussi de n'utiliser qu'un seul gestionnaire pour plusieurs éléments différents. Par exemple, si vous souhaitez affecter un événement à tous les éléments d'une liste, il est préférable d'attacher un gestionnaire unique à la balise <ul> qui les contient plutôt qu'un gestionnaire pour chaque balise <li>. Le principe va donc être de gérer l'événement sur le plus proche ancêtre connu de l'ensemble des éléments à traiter.
La syntaxe de delegate() est un peu différente de celle de live() :
delegate(element, evenement[, donnees], callback);
delegate(element, evenements);Ces syntaxes sont assez habituelles, mais vous remarquerez le premier paramètre, qui est une chaîne de caractères correspondant à un sélecteur.
Souvenez-vous que live() s'appliquait à un sélecteur ($(selecteur). live(evenement) , que jQuery affectait l'événement à la racine du document et vérifiait, lorsque l'événement était intercepté, que l'élément qui l'avait déclenché correspondait au sélecteur.
Le fonctionnement est un peu différent avec delegate() puisque, maintenant, l'événement va être attaché à l'objet jQuery qui aura appelé la méthode et qu'au déclenchement de celui-ci, jQuery vérifiera que l'élément déclencheur répond bien au sélecteur passé en paramètre.
Ce fonctionnement permet en particulier d'appeler delegate() à partir d'un sélecteur de parcours du DOM, ce qui n'était pas possible avec live(). Par exemple, le code suivant fonctionnera parfaitement :
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="iso-8859-1">
<title>Méthode live()</title>
<style>
p{background-color: silver; margin: 10px; padding: 10px;}
div{height: 75px; background-color: yellow; margin: 10px;
padding: 10px;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/
ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript">
$().ready(function(){
$('p').one('click', function(){
$(this).append('<a href="http://www.google.com">Cliquer
maintenant ici</a>');
});
$('div').children('p').delegate('a', 'click', function(){
alert('Clic sur la balise a');
return false;
});
});
</script>
</head>
<body>
<div><p>Cliquer sur ce paragraphe pour créer une balise a
<br /></p></div>
</body>
</html>Notez qu'il aurait aussi été possible de remplacer les lignes :
$('div').children('p').delegate('a', 'click', function(){
alert('Clic sur la balise a');
return false;
});par :
$('div').delegate('p a', 'click', function(){
alert('Clic sur la balise a');
return false;
});4-3-1. Supprimer des événements▲
Il est donc très facile d'attacher des événements avec jQuery. Ceci dit, vous pourrez peut-être avoir besoin d'en supprimer. Bien entendu, jQuery est encore présent pour vous y aider. Tout événement attaché avec jQuery peut aussi être supprimé. Il suffit d'utiliser pour cela la méthode unbind().
Il existe trois syntaxes possibles pour cette méthode :
$(selecteur).unbind([evenement, ][callback]);Les deux paramètres sont optionnels (mais le second impose l'existence du premier). Si aucun paramètre n'est passé, alors tous les événements liés à selecteur seront supprimés. Si seul le premier paramètre est présent, alors tous les événements de ce type seront supprimés, enfin, si les deux paramètres sont précisés, alors seule la fonction callback sera supprimée.
Si vous souhaitez juste supprimer une fonction (deux paramètres renseignés), alors celle-ci doit être nommée et c'est son nom qui doit être passé en paramètre. Dans l'exemple suivant
$('div').click(function(){alert('clic');});
$('div').undind('click', function(){alert('clic');});l'événement ne sera pas correctement supprimé, car la fonction référencée est une fonction anonyme, il faudra donc impérativement utiliser la syntaxe suivante :
function message(){alert('clic');}
$('div').click(message);
$('div').undind('click', message);pour pouvoir supprimer un gestionnaire spécifique.
D'autre part, vous pouvez constater que unbind() fonctionne aussi bien pour des événements ajoutés avec la méthode bind() qu'avec les raccourcis (de type click()).
La deuxième syntaxe possible permet de supprimer uniquement les événements pour lesquels on a passé false en second paramètre.
$('a').click(false);permet juste d'empêcher l'action par défaut de l'événement (ici, suivre les liens de la page) et $('a').unbind('click', false);
restaure l'action par défaut.
Enfin, la troisième syntaxe possible permet de supprimer l'événement en cours de traitement.
$('div').click(function(event){
$(this).unbind(event);
});Comme nous le verrons bientôt, lorsqu'un événement est déclenché, un objet de type Event est créé. Malheureusement, les propriétés liées à cet objet ne sont pas identiques pour tous les navigateurs, jQuery va donc créer son propre objet Event afin d'uniformiser son utilisation. Cet objet est systématiquement passé en paramètre à la fonction de rappel et permet donc de supprimer le gestionnaire d'événement qui lui est associé.
L'exemple suivant présente un récapitulatif de l'utilisation de la méthode unbind(). Le script met en place différents événements et différentes méthodes. Sur la balise <p>, on affecte un style spécifique au survol (méthode hover() , ainsi que deux événements au clic pour afficher un message d'alerte et alterner la couleur du texte (méthode toggle() , l'un qui invoque une fonction nommée et un une fonction anonyme. Trois boutons permettent de supprimer au choix soit tous les événements liés au paragraphe, soit uniquement les événements liés au clic, soit la fonction message affectée au clic. Une fois chaque bouton cliqué, son propre gestionnaire devient inutile, les deux premiers sont gérés directement par la méthode one() alors que pour le troisième, on utilise l'objet Event pour le déréférencer. Enfin, un lien (balise <a>) est désactivé en associant le paramètre false à son gestionnaire puis réactivé en cliquant sur le dernier bouton, tout en conservant l'affichage d'un message d'alerte.
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="iso-8859-1">
<title>Méthode unbind()</title>
<style>
p{background-color: silver; margin: 10px; padding: 10px;}
.active{outline:1px solid red; font-weight: bold;
text-decoration: underline;}
div{margin: 10px 0;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/
ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript">
function message(){
alert('Clic sur le paragraphe');
}
$().ready(function(){
$('p').hover(function(){
$(this).toggleClass('active');
});
$('p').click(message);
$('p').toggle(
function(){
$(this).css('color', 'gray');
},
function(){
$(this).css('color', 'green');
}
);
$('#tous').one('click', function(){
$('p').unbind();
$('p').text('Les messages ne s\'affichent plus...');
});
$('#clic').one('click', function(){
$('p').unbind('click');
$('p').text('Les messages ne s\'affichent plus...');
});
$('#message').click(function(event){
$('p').unbind('click', message);
$('p').text('Les messages ne s\'affichent plus...');
alert('Evénement message supprimé.\nEvénement lié à
ce bouton supprimé.');
$(this).unbind(event);
});
$('a').click(false);
$('a').click(function(){
alert('Lien cliqué');
});
$('#lien').one('click', function(){
$('a').unbind('click', false);
});
});
</script>
</head>
<body>
<p>Cliquer sur ce paragraphe pour afficher un message<br /></p>
<button id="tous">Supprimer tous les événements</button>
<button id="clic">Supprimer tous les événements clic</button>
<button id="message">Supprimer l'événement message</button>
<div><a href="http://www.google.com">Cliquer ici</a></div>
<button id="lien">Suivre les liens</button>
</body>
</html>La méthode unbind() vous permet donc de supprimer n'importe quel(s) événement(s), mais des cas particuliers peuvent apparaître, notamment avec les événements enregistrés avec live() ou delegate(). Par exemple, si dans l'exemple précédent nous avions préféré désactiver les liens comme ceci :
$('div').delegate('a', 'click', false);
La réactivation avec l'instruction :
$('a').unbind('click', false);serait sans effet puisque, comme nous l'avons vu, la méthode delegate() à la balise ancêtre (ou la racine du document pour un événement live() . Une solution pourrait être de mettre le unbind() sur l'élément qui reçoit effectivement l'événement (dans notre exemple $('div''). unbind('click', false);), qui fonctionne correctement, mais qui risque, en fonction de la syntaxe utilisée, d'affecter d'autres événements gérés par cette balise et que l'on veut conserver. D'autre part, cette technique ne permet pas de cibler le (ou les) événement(s) à supprimer en fonction du sélecteur.
Plusieurs solutions permettent de pallier. La première est d'utiliser un espace de nom pour l'événement. Un espace de nom, de manière générale, est un procédé permettant de préserver le nommage d'éléments contre d'éventuels conflits. On utilise souvent cette technique en JavaScript pour nommer les variables globales. Pour protéger l'écrasement des variables globales d'une redéfinition par un autre script, on les déclare dans un objet, par exemple :
var _VARS = {
variable1: valeur1,
variable2: valeur2
};
alert(_VARS.variable1);Ainsi, si un autre script déclare une variable variable1, la première conserve sa valeur.
Il est donc possible d'utiliser cette technique avec les méthodes bind(), live() et delegate() de jQuery, il suffit juste, dans le nom de l'événement à traiter, de faire suivre le nom spécifique à donner, par exemple :
$('a').bind('click.nom');Il sera ensuite possible de supprimer uniquement les événements liés à cet espace de nom : $('a').unbind('click.nom');.
Il est possible de n'utiliser que le nom de l'espace de nommage pour supprimer les événements qui y sont liés, en revanche, cela est déconseillé, car la syntaxe (et la documentation) est assez floue quant au paramètre à passer : soit '.nom' soit 'nom' (cas de die()) soit les deux, au moins avec 'click.nom', le résultat est garanti, mais limite l'action au type d'événement. L'utilisation des espaces de nom pour la gestion des événements est essentiellement conçue pour la création de plug-in, en dehors de ce cas, vous devriez éviter de vous en servir.
Une autre possibilité pour supprimer les événements liés à live() et delegate() est d'utiliser des méthodes spécifiques créées pour cet usage : die() et undelegate().
La méthode die() permet de supprimer des événements ajoutés avec live(). Il existe deux types de syntaxe :
$('div').die([evenement[, callback]]);Comme nous l'avons vu dans d'autres cas, les deux paramètres sont optionnels, mais si vous souhaitez indiquer la fonction de rappel, alors le type d'événement est obligatoire.
L'autre syntaxe :
$('div').die(evenements);permet de passer en paramètre un objet de paires événement / callback pour supprimer plusieurs gestionnaires en une seule instruction.
Il est important que le sélecteur ($('div') dans l'exemple) qui invoque la méthode soit le même que celui utilisé pour live(). Par exemple, si l'une des balises porte un identifiant, il ne sera pas possible de ne supprimer le gestionnaire que pour elle avec $('#identifiant').die();.
La méthode undelegate() fonctionne de façon identique, à la différence qu'il est nécessaire de lui passer en premier argument (supplémentaire) le sélecteur auquel s'applique l'événement à supprimer :
$('div').undelegate([selecteur, evenement[, callback]]);
$('div').undelegate(selecteur, evenements);Il est donc possible de supprimer tous les événements attachés avec delegate() (pas de paramètres), soit un type d'événement lié à un sélecteur(2), soit une fonction de rappel, liée à un type d'événement et à un sélecteur. Alternativement, il est possible de préciser un objet de couples événement / callback à supprimer pour un sélecteur spécifié.
La version 1.7 de jQuery a apporté des nouveautés quant à la suppression des événements. Reportez-vous au chapitre 9.
4-3-2. Déclencher un événement▲
Un événement est supposé être initié par une action de l'utilisateur, mais il peut arriver que vous ayez besoin de les déclencher directement au niveau du script. Pour cela, jQuery vous offre différentes possibilités.
Comme nous l'avons évoqué en décrivant les méthodes de raccourci de gestion des événements (voir le tableau ci-dessus), invoquer une telle méthode sans paramètre déclenche l'événement correspondant, par exemple $('div').click(); revient à déclencher les gestionnaires liés aux balises <div>.
Une autre façon de déclencher un événement est d'utiliser des méthodes spécifiques. La première d'entre elles, trigger(), est presque équivalente aux précédentes.
$(selecteur).trigger(evenement[, donneesSupp]);Cette méthode permet de déclencher l'événement evenement depuis le sélecteur selecteur avec la possibilité de lui passer des paramètres supplémentaires. Notez bien qu'il s'agit de déclencher un événement depuis un sélecteur, ce qui signifie que l'événement va se propager (à moins que sa propagation ne soit stoppée à un moment donné).
D'autre part, il ne faut pas confondre le paramètre donneesSupp avec le paramètre donnees passé lors de la déclaration de l'événement. En effet, nous avions vu que le paramètre donnees correspond à l'état des valeurs au moment de la déclaration de l'événement, alors que donneesSupp (qui est de type tableau, Array) correspond à l'état des valeurs au moment où l'événement est déclenché. En particulier, si la fonction de rappel attend des paramètres, c'est dans cet argument qu'il faut les préciser.
L'un des intérêts de la méthode trigger() va être la possibilité de gérer des événements personnalisés.
Jusqu'à présent, nous n'avons traité que des événements prédéfinis par JavaScript (click, mouseover, mouseout……), mais la méthode bind() permet de définir des événements « sur mesure », il suffit pour cela de passer en paramètre le nom que l'on veut donner à cet événement et la fonction à exécuter lorsqu'il sera déclenché :
$(selecteur).bind(nom, callback);Bien entendu, cela ne permet pas de définir de nouveaux types d'actions utilisateur non prévues par JavaScript, mais de déclencher cet événement en fonction d'autres événements et de paramètres spécifiques.
Dans l'exemple 3-9, nous créons un événement personnalisé dont le nom est balise et dont la fonction de rappel prend en paramètre l'objet Event qui l'a appelé (ce paramètre est systématiquement passé à la fonction de rappel) ainsi que le nom de la balise qui a réellement reçu l'événement en second paramètre.
Lorsque l'on clique sur la balise #container, on récupère le nom de la balise qui a reçu l'événement clic à l'origine, puis on déclenche l'événement personnalisé en lui passant le nom de balise en paramètre, le clic retourne false pour éviter de suivre les liens et de propager l'événement initial.
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="iso-8859-1">
<title>Evénement personnalisé</title>
<style>
#container{background-color: silver; margin: 10px;
padding: 10px;}
span, a{background-color: yellow;}
h2, p, div{border: 1px solid gray;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/
ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript">
function message(event){
alert('Vous avez cliqué sur une balise '+event.tagName);
return false;
}
$().ready(function(){
$(document).bind('balise', function(event, origine){
alert('Vous avez cliqué sur une balise
'+origine+'\nLa balise '+event.target.
tagName+'#'+event.target.id+' a généré
l\'événement');
});
$('#container').click(function(e){
var source = e.target.tagName;
$(this).trigger('balise', [source]);
return false;
});
});
</script>
</head>
<body>
<div id="container">
<h2>Titre du paragraphe</h2>
<p>Voici un paragraphe <span>rempli de balises</span>,
<a href="http://www.google.com">dont un lien</a>.</p>
<div>Si vous cliquez sur un élément,
<span>vous verrez</span> un message d'alerte...</div>
</div>
</body>
</html>Notez que le passage des arguments à passer à la fonction de rappel sous forme de tableau est imposé en interne par l'invocation de la méthode JavaScript apply().
Si l'on clique par exemple sur la balise <h2>, on obtient le résultat montré à la figure 3-7.
Vous noterez en particulier que c'est bien la balise #container qui a reçu l'événement personnalisé bien qu'à l'origine, ce n'est pas elle qui a intercepté l'événement clic.
Dans certains cas spécifiques, vous préférerez peut-être déclencher juste une fonction de rappel liée à un événement, dans ce cas, vous pourrez utiliser la méthode triggerHandler() à la place de trigger().
$(selecteur).triggerHandler(evenement[, donneesSupp]);Cette méthode est assez spécifique dans la mesure où elle ne permet pas l'action par défaut d'un événement (par exemple, l'invoquer sur un lien ne permettra pas de suivre le lien), elle ne propage pas l'événement (donc si le sélecteur qui l'invoque ne possède pas de gestionnaire correspondant, rien ne se passera), si le sélecteur qui l'invoque possède plusieurs éléments, seul le gestionnaire lié au premier sera déclenché et enfin, elle retourne la valeur spécifiée par la dernière fonction exécutée par l'événement, ce qui ne permet pas a priori le chaînage.
4-4. L'objet Event▲
Nous l'avons plusieurs fois évoqué (et même utilisé dans certains exemples), chaque événement géré par jQuery crée et propage un objet de type Event. Le rôle de cet objet est de donner des informations utiles concernant l'origine de l'événement. Il permet aussi de transmettre différentes informations complémentaires, car comme pour tout objet JavaScript, il est possible de lui ajouter des propriétés.
Il est possible de créer un événement avec jQuery selon la syntaxe
[new] jQuery.Event(evenement);cette possibilité est particulièrement utile pour les événements personnalisés. Pour autant, le rôle de cet objet n'est pas de remplacer celui de JavaScript, mais d'en uniformiser les propriétés. Le tableau 3-2 dresse une liste des propriétés gérées par jQuery.
Tableau 3-2. Propriétés gérées par jQuery
|
.currentTarget |
L'élément du DOM sur lequel l'événement est actuellement en cours de propagation. Le plus souvent, correspond à this. |
|
.data |
Objet contenant les valeurs des paramètres supplémentaires à passer. |
|
.isDefault Prevented() |
Valeur booléenne spécifiant si preventDefault() a déjà été invoqué pour cet événement. |
|
.isImmediate*Propagation Stopped() |
Valeur booléenne spécifiant si stopImmediate-Propagation() a déjà été invoqué pour cet événement. |
|
.isPropagation Stopped() |
Valeur booléenne spécifiant si stopPropagation() a déjà été invoqué pour cet événement. |
|
.namespace |
Espace de nom de l'événement en cours. |
|
.pageX |
La position de la souris (par rapport au bord gauche du document) au moment de l'événement. |
|
.pageY |
La position de la souris (par rapport au bord haut du document) au moment de l'événement. |
|
.preventDefault() |
Empêche de déclencher l'action par défaut d'un événement (par exemple, suivre un lien hypertexte). |
|
.relatedTarget |
Indique l'élément sur lequel la souris entre ou celui dont elle sort. |
|
.result |
Indique le résultat retourné par la dernière fonction de rappel lancée par l'événement. |
|
.stopImmediate-Propagation() |
Stoppe la propagation de l'événement et empêche les autres fonctions de rappel non encore exécutées de se lancer. |
|
.stopPropagation() |
Empêche l'événement de continuer à se propager, mais les fonctions de rappel non encore exécutées pour l'élément en cours seront lancées. |
|
.target |
L'élément du DOM qui a généré l'événement. |
|
.timeStamp |
Le temps UNIX auquel l'événement a été généré (c'est-à-dire le nombre de millisecondes depuis le 1er janvier 1970). |
|
.type |
Le type d'événement en cours. |
|
.which |
Pour un événement clavier, le code de la touche pressée. |
Les événements sont un aspect fondamental de JavaScript et, si jQuery permet de répondre parfaitement aux besoins les plus courants, certains aspects spécifiques relèvent essentiellement de connaissances en JavaScript, je vous invite donc si besoin à vous référer aux spécifications du langage, dont vous pourrez retrouver l'essentiel dans l'excellent article publié sur www.developpez.com par Philippe Beaucart à l'adresse https://hornetbzz.developpez.com/tutoriels/javascript/dom/.