10. Addendum : la version 1.7 de jQuery▲
La version 1.7 de jQuery, sortie après la rédaction de ce livre, apporte certains ajouts et modifications majeurs. Cet addendum vous en donne les lignes principales.
10-1. La gestion des événements▲
Dans la version 1.7, jQuery simplifie et uniformise la gestion des événements.
Nous avons vu précédemment qu'il y avait trois façons distinctes d'ajouter un gestionnaire d'événements :
- La méthode bind() ou ses équivalents raccourcis (click(), mouseover(), focus()……).
- La méthode live(), pour définir des événements sur des éléments non présents dans le code HTML au moment de la déclaration.
- La méthode delegate(), comme la précédente, permet d'attacher des événements à des éléments à venir, mais en ciblant mieux (et donc avec moins de risque d'effets indésirables) l'élément sur lequel la définir.
Inversement, pour supprimer des gestionnaires d'événements, nous disposions des méthodes unbind(), die() et undelegate().
Ces méthodes sont, à compter de la version 1.7, considérées comme dépréciées, c'est-à-dire qu'elles continueront à être présentes dans jQuery (au moins pour un certain temps), mais qu'elles ne seront plus améliorées.
Pour les remplacer, les développeurs de jQuery ont introduit deux méthodes uniformisant la syntaxe globale des gestionnaires d'événements : les méthodes on() et off().
Leurs syntaxes (identique pour les deux méthodes) sont :
$(selecteur).on(evenements,[ delegate,][ parametres,] callback);
$(selecteur).off(evenements,[ delegate,][ parametres,] callback);Le paramètre evenements correspond à une chaîne de caractères représentant un ou plusieurs événements (séparés par des espaces) à attacher à selecteur.
Le paramètre (optionnel) delegate correspond à un sélecteur. S'il est présent et valable, l'événement se comportera de façon identique à delegate(), c'est-à-dire que jQuery va affecter l'événement à selecteur, mais celui-ci ne sera déclenché que si l'élément ayant généré l'événement est delegate.
Le paramètre (optionnel) parametres correspond aux paramètres à passer à la fonction de rappel. Il peut être soit sous forme de chaîne de caractères soit sous forme d'objet. Ces paramètres seront disponibles avec event.data (et non comme paramètres nommés de la fonction).
Enfin, le paramètre callback correspond à la fonction à exécuter lorsque l'événement est déclenché. Il peut être soit un nom de fonction soit une fonction anonyme.
Il existe une syntaxe alternative :
$(selecteur).on(evenements[, delegate][, parametres,]);
$(selecteur).off(evenements[, delegate][, parametres,]);Dans ce cas, les événements sont passés sous forme d'objet dont les clés sont des listes d'événements sous forme de chaînes de caractères (séparés par des espaces s'il y en a plusieurs) et leurs valeurs les fonctions à exécuter lors du déclenchement de l'événement.
Notez que les noms d'événements peuvent appartenir à un espace de nommage (par exemple click.uneaction) ce qui facilitera la gestion ultérieure de cet événement.
Enfin, la méthode .off() permet de supprimer tous les événements d'un type donné (en passant son nom en paramètre), mais aussi tous les événements appartenant à un espace de nommage (en passant son nom précédé d'un point) voire de supprimer tous les événements délégués (en passant le paramètre spécial «**»).
Voici quelques exemples :
$('.cliquable').on('click', maFonction);- On affecte ici à tous les éléments ayant pour classe CSS cliquable un gestionnaire de pour l'événement click qui déclenchera la fonction maFonction.
$('.cliquable').on('click', {librairie: 'jQuery', version: '1.7'}, maFonction);- Ici, la fonction de rappel sera lancée avec deux paramètres passés.
$('.cliquable').on('click mouseover.temp', maFonction);- L'événement sera déclenché au clic et au survol, le nom temp permettra par la suite de supprimer cet événement sans influer sur d'autres événement de type mouseover :
$('.cliquable').on('mouseover', monAutreFonction);
$('.cliquable').off('mouseover.temp', maFonction);- Lors du survol, la fonction monAutreFonction sera toujours déclenchée.
$('.cliquable').on('click', 'span', {librairie: 'jQuery', version: '1.7'}, maFonction);- Étant donné que le second paramètre (span) est spécifié, l'événement sera déclenché non pas au clic sur une balise de classe cliquable, mais uniquement sur les balises <span> (déjà présentes dans le code HTML ou à venir) comprises dans une balise de classe cliquable.
Important : Le paramètre parametres peut, tout comme le paramètre delegate, être passé sous forme de chaîne, ce qui est susceptible de conduire à de mauvaises interprétations. En effet, jQuery vérifie le format de chaque paramètre pour savoir à quoi il correspond, or si vous n'avez pas besoin du paramètre delegate et que vous passez parametres sous forme de chaîne, jQuery le prendra pour delegate ce qui conduira à des erreurs. Pour remédier à cela, vous pouvez passer null comme second paramètre, toutefois la meilleure solution reste de ne jamais passer les paramètres optionnels sous forme de chaîne, mais de privilégier la forme objet.
$('.cliquable').on({'click hover': maFonction, 'mouseleave':
monAutreFonction});- Enfin, dans cet exemple, plusieurs événements sont passés en paramètre avec leurs fonctions de rappel associées.
10-2. Les méthodes AJAX et les traitements différés▲
10-2-1. Les méthodes AJAX▲
Il ne s'agit pas encore d'une annonce effective pour la version 1.7, mais l'équipe de développement de jQuery a d'ores et déjà annoncé que les fonctions de rappel success(), complete() et error() de l'objet AJAX seront dépréciées à la version 1.8.
Elles seront remplacées par les méthodes, issues de l'objet Deferred, done(), fail() et always()(et il est désormais conseillé, en vue d'une suppression future, de les utiliser dès maintenant).
10-2-2. Améliorations de l'objet Deferred▲
Jusqu'à la version 1.7, l'objet Deferred pouvait être défini dans le code puis pouvait se voir attribuer deux états : résolu (resolved) ou rejeté (rejected ). La version 1.7 ajoute un nouvel état possible : en cours (pending).
Cet état va définir ses propres fonctions de rappels avec la méthode progress(), de façon similaire aux méthodes done() et fail(). Notez qu'il est aussi possible de les ajouter en troisième paramètre (optionnel) de la méthode then().
Les traitements associés à cet état seront lancés lors de l'appel de la méthode notify(). Cette méthode peut prendre en paramètre des arguments à transmettre aux fonction de rappel définies pour cet état.
Bien entendu, si l'objet Deferred a déjà été résolu ou rejeté lors de l'appel de notify(), les fonctions associées ne seront pas déclenchées.
De façon similaire aux autres méthodes de déclenchement de l'objet Deferred, la méthode notifyWith() permet d'indiquer un contexte d'exécution.
Pour connaître l'état d'un objet Deferred, il est possible d'utiliser la méthode state() qui renverra l'une des valeurs pending, resolved ou rejected.
10-2-3. Création de l'objet Callbacks▲
L'objet Callbacks est un objet (utilisé en interne par jQuery pour les objets Deferred et Ajax) permettant de gérer des listes de fonctions de rappel à déclencher au moment souhaité.
Pour créer un nouvel objet Callbacks, la syntaxe est relativement simple :
var liste = $.Callbacks([limiteurs]);Une fois le nouvel objet créé, il est possible de lui ajouter ou de lui retirer des fonctions de rappel à exécuter ou de les déclencher.
Par défaut, l'objet se comporte de façon similaire à un gestionnaire d'événement : il est possible de déclencher autant de fois que l'on veut l'ensemble des fonctions qui lui sont associées.
Cependant, il est possible de modifier ce fonctionnement avec le paramètre optionnel limiteurs. Ce paramètre est défini comme une chaîne de caractères correspondant à une ou plusieurs valeurs prédéfinies (dans ce cas, les valeurs sont séparées par des espaces) modifiant la façon de réagir de l'objet.
Les valeurs possibles pour ce paramètre sont :
- once : la pile de fonctions de rappel ne peut être déclenchée qu'une seule fois, quelles que soient les modifications apportées par la suite à la liste, fire() n'aura plus d'effet ;
- memory : stocke l'état du dernier appel de la liste, si une fonction y est ajoutée après la première exécution de fire(), elle sera exécutée immédiatement en utilisant les paramètres stockés, puis se comportera comme attendu ;
- unique : chaque fonction ne peut être ajoutée qu'une seule fois, si l'une d'elles est ajoutée ultérieurement, cela n'aura pas d'effet ;
- stopOnFalse : à la première fonction renvoyant false, la pile d'exécutions est stoppée.
Pour ajouter ou retirer des fonctions à la liste, il suffit d'utiliser les méthodes add() et remove(). Ces méthodes prennent en paramètre une fonction ou un tableau de fonctions à ajouter ou retirer de la liste. Il est aussi possible de vider une liste avec la méthode empty().
La méthode has() permet de savoir si la méthode passée en argument est déjà présente dans la liste d'appel.
Pour déclencher l'exécution, on utilisera la méthode fire(), prenant en paramètre un argument (ou une liste d'arguments) à passer aux différentes fonctions. La méthode fired() permet de déterminer si la méthode fire() a déjà été appelée. D'autre part, il est possible de spécifier un contexte d'exécution avec la méthode fireWith().
Enfin, il est possible de désactiver un objet Callbacks à l'aide des méthodes disable() et lock() (les méthodes disabled() et locked() permettant de connaître ces états).
La méthode disable() va désactiver l'objet en question alors que la méthode lock() va bloquer la liste dans son état en cours, seuls les appels immédiats de fonction dus au paramètre memory et à l'ajout dans la pile (méthode add() seront effectifs.
Voici un court exemple d'utilisation :
var liste = $.Callbacks();
var bonjour = function(valeur){
console.log('Bonjour ' + valeur + ' !');
};
var aurevoir = function(valeur){
console.log('Au revoir ' + valeur);
};
liste.add(bonjour, aurevoir);
liste.fire('Didier');
console.log(liste.fired);
liste.remove(aurevoir);
console.log(liste.has(aurevoir));
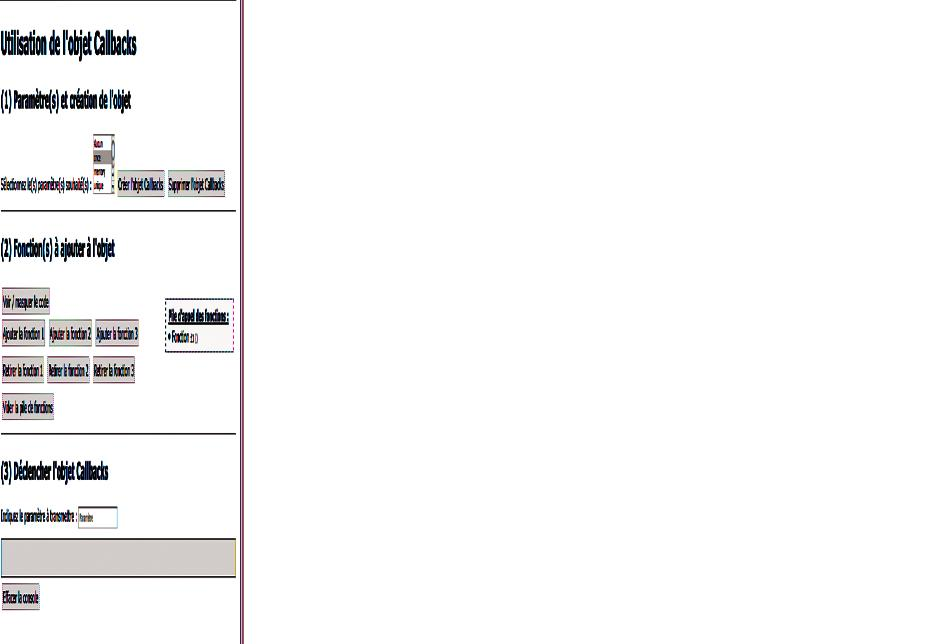
liste.fire('inconnu');Un exemple de l'utilisation de l'objet Callbacks est donné dans le fichier jquery-9-1.html. Il vous permettra de le tester efficacement.