2. Présentation de jQuery▲
2-1. L'essor de JavaScript▲
JavaScript est apparu au milieu des années 90. Il a d'abord été cantonné à des tâches assez basiques et intrusives pour l'utilisateur - ce qui a largement contribué à sa mauvaise réputation, qui lui colle encore parfois à la peau.
Pourtant, JavaScript a rapidement évolué de façon à apporter aux développeurs des interfaces toujours plus riches permettant de modifier le contenu sur le contenu de la page après que celle-ci ait été créée dans le navigateur. Sans aller jusqu'à dire que ces possibilités ont été ignorées, elles ont été en tout cas insuffisamment utilisées.
Puis est arrivée la vague AJAX et la mode du « Web 2.0 ». Termes qui ont été particulièrement galvaudés, car peu ou mal définis, mais qui, au moins, ont permis de redéfinir le contexte d'utilisation de JavaScript et d'accélérer l'enrichissement des interfaces.
S'il fallait définir ces termes, je dirais qu'AJAX est la capacité d'un navigateur à communiquer en temps réel (et sans rechargement) avec un serveur afin de lui transmettre des données et d'en récupérer un résultat que l'on peut exploiter en JavaScript. On pressent bien que le X d'AJAX, pour XML est un peu hors sujet. De son côté, le Web 2.0 est la capacité donnée à une page web d'interagir dynamiquement avec l'utilisateur en fonction de ses actions (avec ou sans AJAX) comme le ferait une application de bureau.
JavaScript peut être utilisé dans différents environnements. Il est ainsi divisé en deux parties distinctes : le core JavaScript d'un côté, l'API fournie par son environnement de l'autre. Le core JavaScript fournit les différents modèles de données et d'objets : le prototype. Mais comme souvent concernant les langages de scripts, sa véritable force réside dans la richesse des interfaces mises à sa disposition dans le cadre de l'application au sein de laquelle il évolue. À ce titre, force est de constater que le DOM (Document Object Model ou Représentation du Document sous forme d'Objets), l'interface mise à disposition de JavaScript par les navigateurs, est particulièrement riche et attrayante. Qui plus est, les différents navigateurs se livrent une lutte acharnée pour enrichir leurs moteurs JavaScript afin de les rendre plus performants et plus rapides. D'où la multiplication des versions de chacun d'entre eux, alors que ce domaine était resté relativement inerte pendant longtemps.
Surtout, l'apparition de cette notion de « Web 2.0 » a fait découvrir des techniques de mise à disposition de contenu évolutif et adapté à la demande du visiteur. À tel point qu'aujourd'hui, naviguer en désactivant JavaScript (comme cela était fréquent, il n'y a encore pas si longtemps) devient presque handicapant. Essayez de désactiver JavaScript et d'aller sur les différents réseaux sociaux ou sur une page iGoogle pour vous en persuader. JavaScript est donc désormais un langage suffisamment mature pour pouvoir être utilisé efficacement sur un site afin d'y améliorer l'ergonomie de façon significative. D'autant que les meilleures performances des connexions Internet permettent l'ajout de scripts, même conséquents, sans altération de la rapidité d'affichage ou presque.
Vous l'aurez compris, JavaScript est un langage devenu incontournable, au même titre que (X)HTML et CSS, pour la réalisation de sites ou d'applications web modernes et attrayantes. Mais il subsiste malgré tout des désagréments avec JavaScript. Comme nous l'avons vu, c'est le navigateur qui fournit l'essentiel du langage. Or chaque navigateur (ou presque) implémente sa propre interface DOM et bien qu'il existe une volonté d'uniformisation de la syntaxe, certaines différences subsistent entre les moteurs JavaScript. Ces incompatibilités des navigateurs vont vous obliger à concevoir vos scripts en tenant compte des interprétations possibles de chaque instruction, des nommages spécifiques de certaines fonctionnalités voire de leur existence. En règle générale, l'effort essentiel portera sur la gestion d'Internet Explorer.
Pour des raisons historiques, l'implémentation de JavaScript d'Internet Explorer (JScript) est assez éloignée des standards. Or, la nécessité de rétrocompatibilité qu'impose la nature même de JavaScript (le développeur ne maîtrise pas la version du navigateur qu'utilise le visiteur), mais aussi le fait que JScript soit présent dans de nombreux composants et applications de Windows, rendent difficiles la mise au standard complète de JScript. Toutefois, Microsoft fait un réel effort pour se rapprocher au mieux de ces standards, ce qui implique qu'il faudra aussi vérifier le fonctionnement des scripts avec les versions courantes d'Internet Explorer. Si IE6 commence enfin à disparaître, les versions actuelles (les versions 7, 8 et 9 au moment d'écrire ce livre, la version 10 étant déjà annoncée) cohabitent encore de façon non négligeable et nécessitent des tests spécifiques pour chacune d'elles.
Cela fait beaucoup de cas à prendre en considération et l'on n'a même pas évoqué les spécificités liées à la navigation sur appareils mobiles (téléphones portables et tablettes principalement).
Pour parer à cela, les développeurs ont pris l'habitude de se créer des bibliothèques de fonctions utilitaires. Ces différentes fonctions ont pour but, soit de récupérer un résultat identique quel que soit le navigateur, soit d'ajouter pour un ou plusieurs navigateurs des fonctionnalités importantes non implémentées. Certains ont mis ces bibliothèques à disposition des autres développeurs, créant ainsi les premiers frameworks JavaScript. L'intérêt est de disposer d'une syntaxe uniformisée pour coder en se souciant uniquement du résultat souhaité sans perdre de temps à adapter le code pour chaque navigateur. Mais surtout, cela a permis de créer des communautés pour améliorer, enrichir et optimiser ces bibliothèques.
2-2. Les frameworks JavaScript▲
2-2-1. L'utilité des frameworks▲
Comme nous venons de le voir, la syntaxe de JavaScript est parfois liée au navigateur utilisé par l'internaute. Cela signifie qu'une partie du code à écrire servira uniquement à rendre disponibles certaines fonctionnalités, quel que soit le navigateur utilisé.
Pour se simplifier cette tâche, les développeurs peuvent se créer des collections de fonctions utilitaires reproduisant une action couramment utilisée de façon cross browser (identique pour tous les navigateurs).
Un exemple classique est la création d'un objet XMLHttpRequest utilisé par AJAX - la problématique ici étant qu'Internet Explorer jusqu'à sa version 6 mettait cet objet à disposition grâce à un activeX alors que les autres navigateurs utilisent un objet natif de JavaScript.
Le code le plus simple pour créer cet objet pourrait être :
function getXHR(){
if(window.XMLHttpRequest){ // si l'objet est natif de JavaScript
return new XMLHttpRequest() ;
}
else{ // pour IE < 7
return new ActiveXObject('Microsoft.XMLHTTP');
}
}
var xhr = getXHR(); // appel de la fonctionCette fonction pourra ensuite être appelée à chaque fois que l'on souhaitera créer une requête AJAX sans avoir à faire les vérifications à chaque instanciation de l'objet.
De plus, cette fonction peut être complétée par diverses méthodes de simplification de la syntaxe d'une requête. Elle peut aussi être regroupée avec d'autres fonctions ayant le même rôle d'uniformisation de la syntaxe ou d'ajout de fonctionnalités usuelles non présentes dans JavaScript. L'ensemble de ces fonctions étant présentes dans un fichier .js et appelé sur chaque page que l'on crée.
C'est précisément ce mécanisme de regroupement de fonctions utilitaires qui constitue le principe d'un framework.
Certaines de ces bibliothèques sont rendues publiques et leur écriture est assurée par des communautés de développeurs qui vont permettre de l'optimiser, de l'enrichir et de l'adapter au marché actuel des navigateurs. Parmi celles-ci, on peut noter les principales : jQuery, Prototype et script.aculo.us, YUI, Dojo, MooTools, ExtJS, etc.
Surtout, ces bibliothèques vont aller au-delà d'une simple uniformisation de la syntaxe : elles vont redéfinir des aspects complets de JavaScript. Pour reprendre l'exemple de la création d'un objet XMLHttpRequest pour effectuer une requête AJAX, toutes les bibliothèques implémentent une véritable interface AJAX, prenant en charge la création de l'objet, mais aussi l'envoi des paramètres, la gestion des erreurs ou de la réussite de la requête, la récupération des données en fonction de ce que l'on attend (du simple texte, du XML, un objet JSON, du code HTML, du code JavaScript ). Ainsi, l'intégralité de la requête AJAX est gérée par la bibliothèque et permet de faire des appels en quelques lignes de code seulement.
Enfin, chaque bibliothèque est construite selon un fonctionnement spécifique et possède sa propre philosophie d'utilisation. Par exemple, Prototype est basée sur l'enrichissement des objets natifs de JavaScript et la mise à disposition d'objets considérés comme manquants (en particulier, cette bibliothèque implémente un objet Element correspondant aux représentations des balises HTML par le DOM, qui manquait à Internet Explorer jusqu'à sa version 7 incluse), alors que jQuery (dont le nom signifie JavaScript Query) est principalement axé sur la récupération, le filtrage et le traitement de collections d'objets HTML.
2-2-2. Utilisation des frameworks JavaScript▲
Comme nous l'avons déjà évoqué et comme nous le verrons en détail avec jQuery, les frameworks définissent une surcouche de JavaScript dont le but initial est d'uniformiser la syntaxe afin de la rendre compatible pour tous les navigateurs. Ce qu'il est important de garder à l'esprit, c'est que toutes ces bibliothèques sont avant tout du code JavaScript. Il n'est donc pas possible de réaliser avec elles, comme les débutants sont souvent amenés à le penser, des choses que JavaScript seul ne peut pas faire.
Il est donc important, selon moi, d'avoir une bonne connaissance de JavaScript avant d'utiliser un framework. JavaScript est un langage relativement simple à apprendre - même s'il est plus difficile à maîtriser - et, comme je l'ai déjà dit, il est désormais un langage incontournable du développement web, au même titre que HTML et CSS. Croire qu'utiliser jQuery (ou toute autre bibliothèque) permet de se passer de l'apprentissage de JavaScript est une grave erreur, ne serait-ce que parce que si l'on n'apprend pas JavaScript, on n'apprendra pas plus comment utiliser jQuery et l'on s'en servira mal, parfois sans comprendre ce que l'on fait.
Une autre erreur courante chez les débutants consiste à vouloir copier des fonctionnalités vues sur différents sites et de se contenter de copier-coller le code qui s'y trouve (ou tout autre code récupéré sur Internet). Il s'agit d'une pratique à éviter absolument. Déjà, parce que rien n'indique que les codes ainsi récupérés sont récents. Combien de fois a-t-on pu voir des sites récents dont les scripts sont destinés à Netscape et Internet Explorer dans leur version 4 ! JavaScript évolue très vite et les techniques de codage aussi et même si la rétrocompatibilité est assurée, utiliser du code obsolète (par exemple tester les propriétés document.all ou document.layers) est à éviter absolument. Là encore, apprendre ne serait-ce que les bases de JavaScript est le meilleur moyen d'éviter cet écueil.
D'autre part, cette pratique, appliquée aux bibliothèques, amène souvent à intégrer des bibliothèques dans une page et de ne s'en servir que pour ajouter un effet. Pire, certains n'hésitent pas à vouloir intégrer un script destiné à une bibliothèque pour une fonctionnalité, puis un deuxième script (voire plus) pour une autre fonctionnalité, mais destiné à une autre bibliothèque. Ceci, bien entendu, sans se demander comment fonctionnent ces bibliothèques ! On arrive rapidement à devoir intégrer deux frameworks, ou plus, sur une même page. Or il faut savoir que la plupart des frameworks disposent d'une fonction $() servant entre autres de raccourci à la méthode document.getElementById(). Ainsi, intégrer plusieurs bibliothèques dans une même page va avoir pour effet d'écraser les précédentes définitions de cette fonction et d'empêcher les scripts de fonctionner (il existe bien sûr d'autres fonctions de même nom d'une bibliothèque à une autre).
Enfin, une autre erreur souvent rencontrée chez les débutants concernant les frameworks est de ne l'intégrer que pour utiliser quelques fonctionnalités qu'ils pensent ne pas être capables de réaliser eux-mêmes. Bien sûr, l'exemple le plus courant à ce point de vue est de n'utiliser jQuery (ou toute autre bibliothèque) que pour les fonctionnalités AJAX. Pourtant, le code pour créer une requête AJAX n'est pas particulièrement compliqué, bien qu'assez verbeux (c'est-à-dire demandant beaucoup d'instructions) si bien qu'intégrer une bibliothèque uniquement pour gérer des requêtes AJAX est d'un profit assez pauvre comparé au coût que représente l'intégration de jQuery dans la page pour ne se servir que d'une infime portion de ses capacités. Il ne s'agit pas bien sûr d'encombrer la mémoire. De nos jours, les quelques dizaines de kilos octets que pèse un script ne sont rien en regard des capacités des ordinateurs, mais il s'agit surtout d'éviter de bloquer le chargement d'une page Web sans raison. Du fait de certaines fonctions considérées obsolètes (en particulier, l'horrible document.write() qui demeurent par obligation de rétrocompatibilité et qui permettent d'influer sur une page pendant son chargement, les scripts JavaScript sont chargés de façon synchrone (contrairement aux images par exemple), c'est-à-dire que le reste des ressources est bloqué tant que le script n'a pas été entièrement chargé et interprété. De ce fait, intégrer un script malgré tout volumineux dont l'essentiel ne sera pas utilisé est une perte importante de performance pour une page alors que les visiteurs attendent précisément de pouvoir accéder au contenu le plus rapidement possible.
Il ressort de tout ceci que la meilleure utilisation de jQuery consiste à connaitre suffisamment le langage JavaScript pour savoir quelles sont ses possibilités et ses limites. Le développeur pourra alors se concentrer uniquement sur la logique à adopter pour implémenter ses fonctionnalités en laissant la bibliothèque se charger de gérer les problèmes de compatibilité et de performances.
Il est aussi conseillé d'utiliser au maximum les méthodes propres à la bibliothèque pour pouvoir profiter au mieux de sa logique interne et de ses optimisations. Par exemple, jQuery utilise des systèmes de cache et de chaînage pour les différents objets créés. Ainsi, regardez le code :
$('mon_id').css('text-decoration','underline');
// portion de code
document.getElementById('mon_id').style.color = 'silver'peut être considéré comme maladroit et moins efficace que :
$('#mon_id').css('text-decoration','underline');
// portion de code
$('#mon_id').css('color','silver');De même que :
var ma_variable = $('#mon_id');
ma_variable.css('text-decoration','underline');
ma_variable.text('Bonjour le monde !');par rapport à :
$('#mon_id').css('text-decoration','underline').text('Bonjour le monde !');Dans le premier cas, l'utilisation d'une notation jQuery, puis d'une notation JavaScript native, fait perdre l'utilité de la mise en cache de l'objet par jQuery ; dans le second, les appels successifs de la même variable sont inutiles et moins performants que d'utiliser le résultat renvoyé par une méthode pour effectuer un nouveau traitement dessus.
Mettre en place son code avec jQuery est la première étape. Il sera nécessaire ensuite de veiller à le maintenir, en particulier en le faisant évoluer en même temps que la bibliothèque elle-même.
L'évolution de jQuery suit un rythme similaire à celle des principaux navigateurs du marché. Or ce rythme s'est récemment particulièrement accéléré. La mise à niveau de jQuery permet donc non seulement de pouvoir profiter des optimisations apportées au code, mais aussi de s'assurer de la compatibilité de ses scripts avec les nouvelles évolutions du langage. Par exemple, les navigateurs disposent depuis peu d'une méthode getElementsByClassName(), particulièrement utile pour récupérer des collections d'éléments HTML à partir d'un nom de classe CSS donnée. jQuery propose une méthode accomplissant cette tâche ($('.classeCSS')) , mais les versions anciennes le faisaient sans prendre en compte le cas où le navigateur était capable d'effectuer cette action (puisqu'à ce moment, aucun ne le faisait). Ceci est désormais pris en considération et en termes de performance, il est préférable d'utiliser les méthodes natives de JavaScript que des équivalents codés en JavaScript.
Les versions de jQuery étant habituellement rétro compatibles, la mise à niveau des scripts ne pose généralement pas de problème et est assez simple : il suffit de remplacer l'appel de jQuery par sa version plus récente dans la balise <script>.
Attention toutefois : les concepteurs du framework ne peuvent pas toujours assurer cette rétrocompatibilité. Il est donc fortement conseillé de bien lire les release notes à chaque mise à jour et de bien vérifier le bon fonctionnement de vos scripts à chaque changement de version.
2-2-3. Pourquoi utiliser jQuery ?▲
Parmi les frameworks les plus courants, jQuery est probablement le plus utilisé et le plus populaire. S'il a réussi à émerger face à ses concurrents, c'est qu'il répond idéalement aux besoins et aux attentes des développeurs, qu'ils soient débutants ou confirmés.
Si les critères de choix d'un débutant seront assez souvent subjectifs et peu pertinents, il n'en demeure pas moins que l'un d'eux sera presque toujours la facilité d'intégration et de prise en main de la bibliothèque. Il est vrai qu'intégrer jQuery dans une page est très facile, mais c'est le cas de la plupart des frameworks, et la documentation officielle est riche, complète, régulièrement mise à jour et pratique.
Quant aux développeurs confirmés, ils opteront pour jQuery selon des critères différents. Déjà, le choix du framework se fera après une phase de réflexion sur la nature du projet à réaliser et la capacité du framework à apporter des solutions aux problématiques que l'on s'attend à rencontrer. De ce point de vue, le fonctionnement de jQuery est particulièrement adapté à la façon habituelle de concevoir les scripts d'un document HTML. Le schéma type d'un script sera souvent de répondre à des actions de l'utilisateur sur des éléments prédéfinis puis d'effectuer un traitement (un effet par exemple) sur des éléments liés, ce que jQuery permet de faire très facilement.
Enfin, un autre aspect important pour le choix d'une bibliothèque réside dans la communauté qui se créée autour d'elle. À cet égard, jQuery dispose d'une communauté très active. En particulier, la capacité de jQuery d'intégrer facilement ses scripts réutilisables sous forme de plugins permet à chacun de mettre à disposition des fonctionnalités plus ou moins complexes ce qui améliore les capacités de la bibliothèque et permet d'ajouter des fonctionnalités courantes dans la page de façon simple et rapide avec juste quelques lignes de code.
Quoi qu'il en soit, il est fortement recommandé de n'utiliser jQuery (ou toute autre bibliothèque) que pour créer des scripts complexes. Chaque appel de méthode jQuery fait en réalité appel à de nombreuses méthodes internes, qui ralentissent le traitement. De ce fait, utiliser jQuery pour effectuer des tâches simples et ne posant pas de problème de compatibilité va finalement ralentir inutilement l'exécution d'un script, comme le montre le test suivant :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<script type="text/javascript" src="jquery-1.6.js"></script>
<script type="text/javascript">
function tester(unid){
var d1 = new Date();
var test, i, result;
for(i=0; i<50000; i++){
test = $('#'+unid);
}
result = 'Test jQuery : ' +(new Date() - d1) + 'ms\n';
d1 = new Date();
for(i=0; i<50000; i++){
test = document.getElementById(unid);
}
result += 'Test JavaScript : ' + (new Date() - d1) + 'ms';
alert(result);
}
</script>
</head>
<body>
<div id="test">Div de test</div>
<div><button onclick="tester('test');">Lancer le test</button>
</div>
</body>
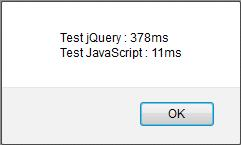
</html>qui, testé sur Firefox 4 affichera le résultat de la figure 1.1.

La différence est éloquente, alors qu'il ne s'agit que de l'utilisation de la fonction $() !
2-2-4. Fonctionnement de jQuery▲
Chaque bibliothèque possède un principe de fonctionnement qui lui est propre. Celui de jQuery correspond particulièrement bien à ce que l'on peut attendre habituellement du fonctionnement d'un script.
Le fonctionnement typique d'un script peut être décomposé en différentes étapes. Dans un premier temps, on souhaite récupérer un ensemble d'éléments dont le comportement sera identique. Chacun de ces éléments pourra avoir un élément associé sur lequel s'effectuera le traitement. On souhaitera enfin associer un événement à chaque élément récupéré afin d'effectuer un traitement spécifique et modifier soit l'élément en question soit son élément associé en conséquence. Par exemple, pour un système d'onglets, on voudra récupérer chaque onglet et lui associer le contenu associé à cet onglet et au clic sur chacun de ces onglets, on affichera le contenu associé et masquera les autres éléments de contenu.
Dans cet exemple, jQuery est tout à fait adapté, car il permet de récupérer des collections d'éléments (jQuery signifie JavaScript Query, c'est-à-dire requêtes JavaScript) en fonction d'un sélecteur et d'appliquer des méthodes (comme des gestionnaires d'événements) à l'ensemble des éléments récupérés.
L'un des principaux intérêts (mais loin d'être le seul) de jQuery est donc la possibilité de récupérer, souvent avec une seule instruction, un ensemble pertinent d'objets du DOM puis de leur appliquer une même fonction jQuery, là encore avec une seule instruction.
Par exemple, si l'on souhaite masquer tous les éléments de la page ayant la classe CSS cacher, il faudra, en JavaScript, d'abord commencer par écrire une fonction (par exemple getByClass) qui récupérera tous les éléments d'une classe donnée, que l'on pourra écrire comme suit :
function getByClass(classe, contexte){
if(!contexte){
var contexte = document;
}
if(contexte.getElementsByClassName){
return contexte.getElementsByClassName(classe);
}
var i, result = [], elems = contexte.getElementsByTagName('*'), l = elems.length;
for(i=0; i<l; i++){
if(elems[i].className.indexOf(classe) > -1){
result.push(elems[i]);
}
}
return elems;
}Il faudra ensuite boucler sur tous les éléments renvoyés par cette fonction pour appliquer un style CSS (display : none) à chacun de ces éléments :
function hideAll(){
var collec = getByClass('cacher'), i = 0, l = collec.length;
for(i=0; i<l; i++){
collec[i].style.display = 'none';
}
}Sans parler de code complexe ni compliqué, on remarque dans cet exemple que l'on est obligé de gérer différents cas (le navigateur reconnaît-il la méthode getElementsByClass()) et de créer différentes boucles pour lister les éléments de deux collections. Avec jQuery, le code précédent se résumera à :
$('.cacher').hide();On comprend bien, avec cet exemple, pourquoi le slogan de jQuery est write less, do more (faites plus en écrivant moins) !
C'est précisément l'esprit de la bibliothèque : permettre de réduire les tâches courantes en JavaScript (récupération d'éléments en particulier) à un nombre minimal d'instructions (souvent une seule) puis d'utiliser le chaînage pour affecter un comportement unique à plusieurs éléments. Dans l'exemple précédent, on pourrait très bien ajouter d'autres méthodes jQuery selon la syntaxe .methode1().methode2().(…).methodeN(); chaque méthode jQuery renvoyant (sauf cas particuliers) la collection des éléments filtrés ou traités.
2-3. Utiliser jQuery▲
2-3-1. Intégrer jQuery dans la page▲
Il est très facile d'intégrer jQuery dans une page Web. Comme pour tout script JavaScript, il suffit de l'intégrer dans une balise <script>.
Ceci dit, il existe différentes possibilités concernant l'endroit où placer cette balise dans la page. Traditionnellement, il est conseillé de placer ces balises dans la partie <head> du document. Cette méthode permet de se conformer à la logique de séparation des couches. Une page HTML comprend
- une partie contenu (le balisage HTML) ;
- une partie présentation (le code CSS) ;
- une partie comportement (le code JavaScript).
Il est recommandé de rendre chacune de ces parties indépendante des autres et si possible de placer les codes CSS et JavaScript dans des fichiers distincts. En particulier, il est préférable d'éviter les styles dits en ligne (dans les attributs style des balises) ainsi que les attributs d'événements (onclick, onmouseover, etc.) ce qui permet d'améliorer la maintenabilité de la page.
Mais cela pose un léger problème concernant JavaScript. En effet, nous avons vu que le code JavaScript, puisqu'il est susceptible d'influer sur le contenu de la page, doit être chargé de façon asynchrone, c'est-à-dire en bloquant l'interprétation du reste de la page et lorsque l'on doit charger de gros scripts, cela peut avoir un impact sur les performances, d'autant que les internautes sont de plus en plus exigeants concernant la rapidité d'accès aux données.
D'autre part, la plupart des scripts JavaScript attendent le chargement de la page avant d'effectuer la moindre action. Du coup, positionner les scripts dans le <head> n'a pas vraiment d'intérêt puisque le contenu ne sera utilisé que plus tard. Surtout, le moment « idéal » pour lancer ses scripts est souvent non pas quand la page est chargée (c'est-à-dire tout le contenu récupéré, y compris les éléments dits remplacés, comme les images), mais lorsque le DOM a été complètement créé. Ce moment est facilement identifiable dans la structure HTML, car il correspond à la fermeture de la balise <body>, c'est pourquoi beaucoup de développeurs préfèrent positionner les scripts à cet endroit.
Cette technique peut se justifier pour les scripts écrits en JavaScript « pur » (appelé vanilla), elle l'est moins concernant jQuery. D'abord parce que cette bibliothèque est tellement répandue et utilisée actuellement qu'il y a fort à parier qu'elle se trouve déjà dans le cache du navigateur, ensuite, parce que jQuery permet de détecter le moment où le DOM sera complètement créé. Il est donc recommandé de placer l'appel de jQuery dans la partie <head> de la page.
Quant à l'appel proprement dit, il pourra se faire de différentes façons. La première, et celle qui vient instinctivement à l'esprit est de récupérer le code jQuery depuis le site officiel et de l'appeler depuis son propre site :
<script type="text/javascript" src="scripts/jquery.js"></script>Bien que cette méthode soit tout à fait convenable, il est toutefois possible de récupérer jQuery depuis des localisations spécialisées (des CDN pour Content Delivery Network). Ces sites offrent l'avantage d'être couramment utilisés, ce qui améliore l'utilisation du cache du navigateur et de fournir toutes les versions récentes, ce qui permet de mettre à jour la version utilisée très rapidement. Trois CDN sont recommandés par les concepteurs de jQuery :
- de Google : http://ajax.googleapis.com/ajax/libs/jquery/[version]/jquery.min.js ;
- de Microsoft : http://ajax.aspnetcdn.com/ajax/jQuery/jquery-[version].min.js ;
- de jQuery : http://code.jquery.com/jquery-[version].min.js.
Plusieurs choses sont à noter concernant ces appels.
Ne pas oublier de remplacer [version] par le numéro de la version de jQuery que vous souhaitez récupérer (par exemple 1.6.1)
Ces appels référencent la version « min », c'est-à-dire minified. Il s'agit d'une version destinée à l'utilisation en production dont tous les caractères inutiles pour interpréter le script ont été retirés (indentation, espaces, noms de variables et de fonctions réduits le plus souvent à une lettre), c'est donc la version qui prend le moins de place et donc dont le chargement et l'interprétation sont optimisés. Il est cependant possible de charger la version « lisible » en supprimant le .min de l'appel
Dans les exemples de ce livre, nous utiliserons la version 1.6.1 minifiée du CDN de Google :
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/
libs/jquery/1.6.1/jquery.min.js"></script>De même, nous utiliserons pour les exemples un doctype HTML5 afin de simplifier la syntaxe, mais nous ne nous servirons pas des nouveautés apportées par cette évolution.
2-3-2. Intégrer ses propres scripts▲
Une fois jQuery chargé sur la page, il ne reste plus qu'à intégrer et appeler ses propres scripts. L'intégration se fait simplement avec une balise <script>. En revanche, l'appel du script va nécessiter quelques précisions.
Comme nous l'avons déjà vu, la grande majorité des scripts JavaScript doivent idéalement être lancés au moment où le DOM finit d'être construit. Le processus de création d'une page Web est le suivant. Le serveur envoie au navigateur le code HTML de la page. Le navigateur « lit » ce code comme il lui arrive et l'interprète afin d'afficher les éléments. Lorsque certaines balises, appelées éléments remplacés, sont rencontrées (scripts, feuilles de style, images, frames, etc.) le navigateur récupère leur contenu sur le serveur tout en continuant à créer le contenu de la page. Les scripts sont une exception, car comme ils sont susceptibles de modifier le contenu et qu'il est important de pouvoir être sûr de l'emplacement auquel est réalisée cette modification, leur chargement est fait de façon synchrone, ce qui signifie que le navigateur attend que le script soit chargé et interprété avant de continuer la construction de la page. Ce fonctionnement implique qu'une fois que la fin de la page est atteinte (fermeture de la balise </html>), le DOM est complet. Pour autant, tous les éléments remplacés ne sont pas encore nécessairement chargés. Lorsqu'ils le seront, la page sera complète et le navigateur lance l'événement onload de l'objet window. Habituellement, la première action d'un script sera d'affecter des événements à différents objets du DOM pour obtenir le comportement souhaité. Bien entendu, pour pouvoir attacher ces événements, la condition préalable est que les balises auxquelles ils se rapportent soient présentes dans la page et disponibles. Le moment où l'on est certain que tous les éléments sont effectivement disponibles est le moment où le DOM est complètement créé. Or, même si c'est ce qui est souvent fait, inutile d'attendre l'événement onload de la page pour lancer ses fonctions. Il existe différentes méthodes, en fonction du navigateur, pour savoir quand le DOM est complètement créé, mais jQuery permet de gérer cet état en une seule instruction, qui sera habituellement la première utilisée dans vos scripts. Cette instruction peut se retrouver sous différentes formes. La plus classique est la suivante :
$(document).ready(function(){/* code jQuery */});Cette instruction signifie : « lorsque l'objet document du DOM ($(document)) est prêt à être utilisé (.ready()) , alors exécute la fonction suivante (function(){/* code jQuery */}) ».
Cet événement (ready()) est tellement fréquent qu'il en existe des versions abrégées :
Ces syntaxes sont équivalentes, mais la dernière présente un intérêt supplémentaire. Avec cette syntaxe, c'est la méthode jQuery() qui prend la place de $(), laissant ce nom disponible pour d'autres librairies. Mais le $ passé en paramètre de la fonction anonyme va créer un raccourci local au corps de cette fonction, ce qui signifie que tant que l'on est dans le corps de la fonction anonyme, $() correspondra à la méthode jQuery alors qu'en dehors, il restera celui défini par l'autre bibliothèque.
Il ne nous reste plus désormais qu'à écrire nos propres codes et à découvrir la richesse de jQuery !



